position tag의 Default 값은 static이다.
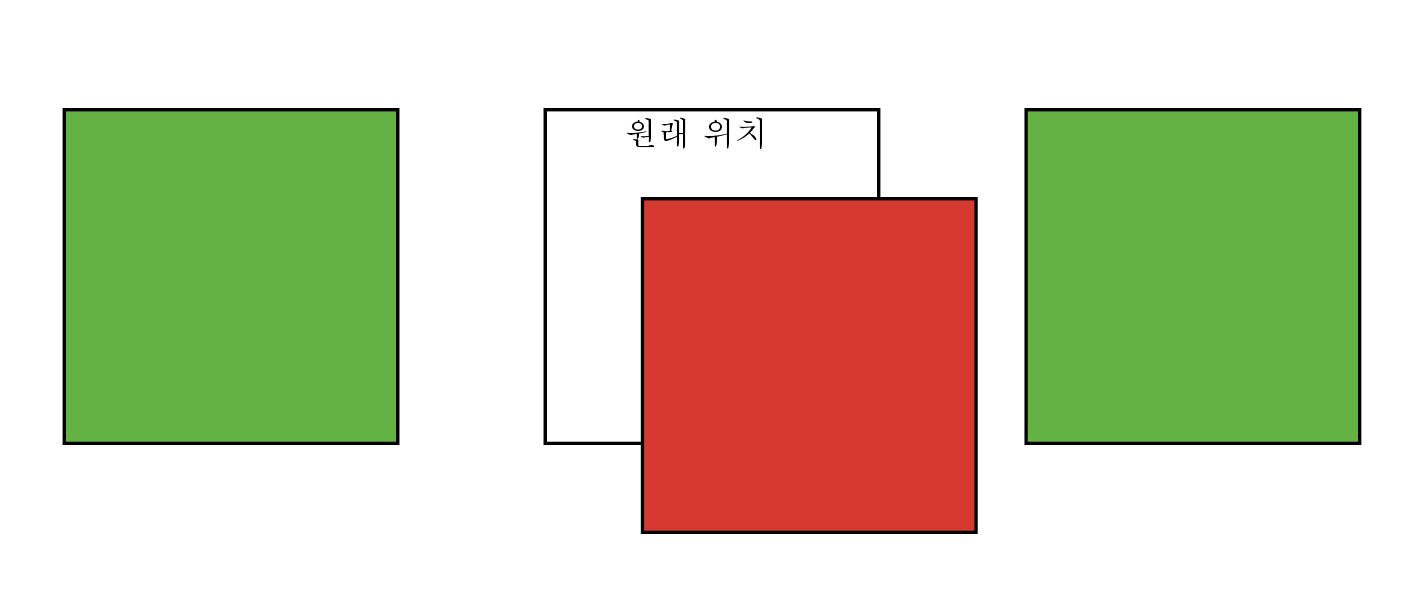
relative : 원래 있어야 하는 아이템에서 옮겨간 것.
absolute : 내가 담겨있는 상자 안에서 움직인 것.
fixed : 상자에서 아예 벗어나서 페이지 상에서 움직인 것.
sticky : 스크롤해도 원래 있던 자리에 붙어있는 아이.
relative는 상대 위치 지정 요소로 원래 위치에서 세로축(top, bottom), 가로축(left, right)으로 거리를 지정할 수 있습니다.

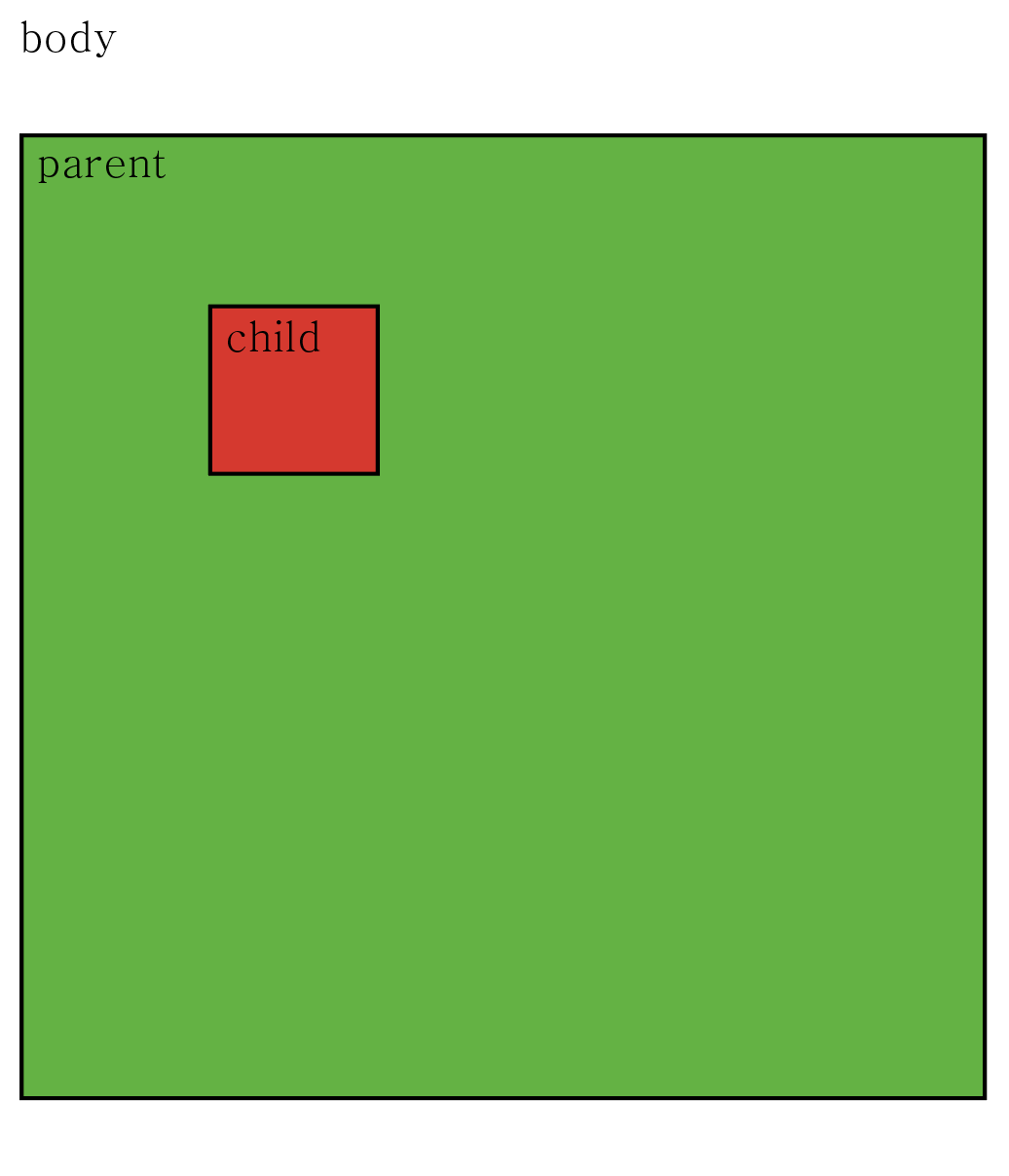
absolute는 절대 위치 지정 요소 중 하나이지만 static 속성을 가지고 있지 않은 부모를 기준으로 상대적으로 배치합니다.
#parent {
position : relative;
width: 500px;
height: 500px;
}
#child {
width: 100px;
height: 100px;
position : absolute;
top: 100px;
left: 100px;
}
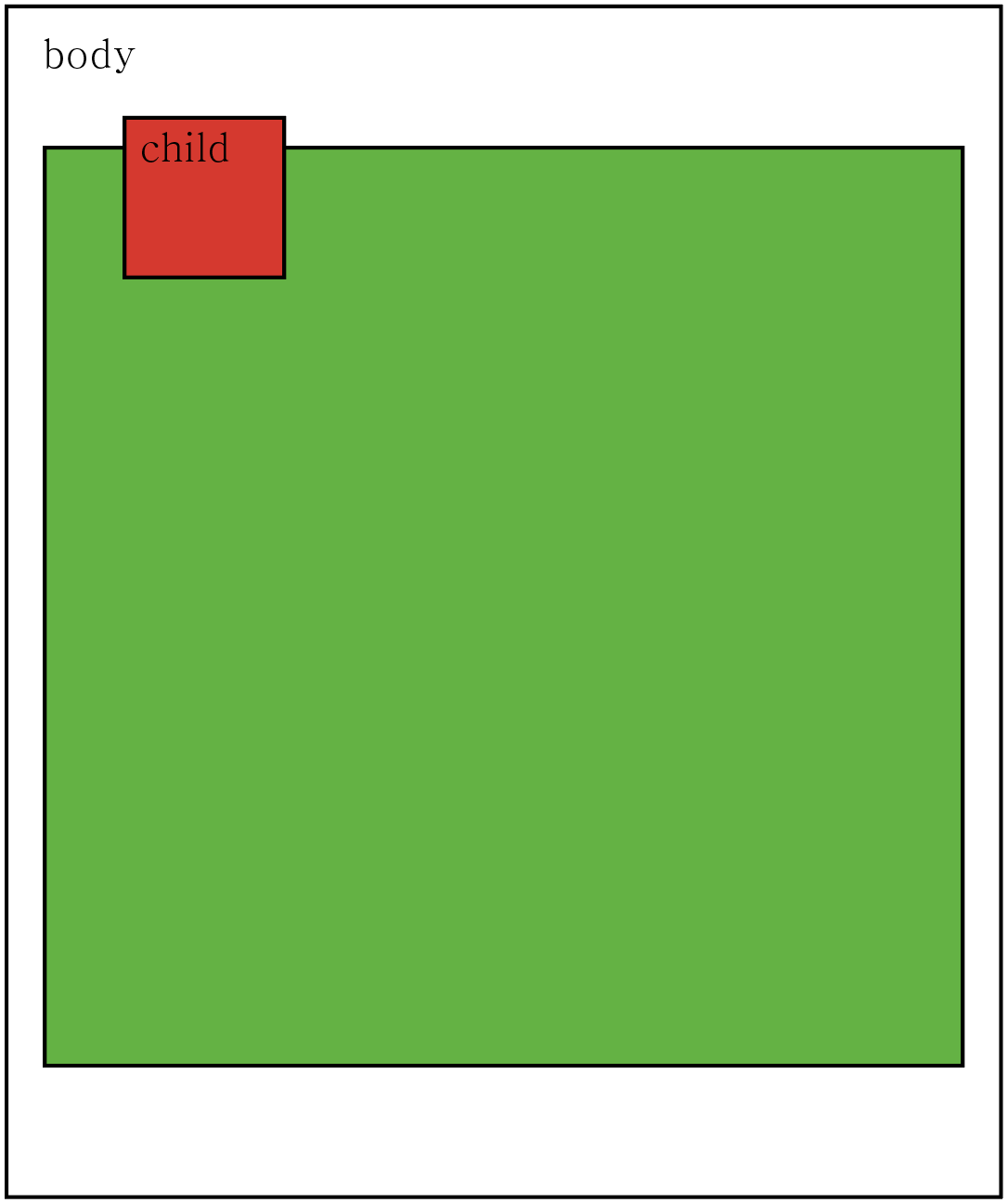
만일 static 속성을 가지고 있지 않은 부모가 없다면 가장 위의 컨테이너 블록인 body를 기준으로 배치됩니다.
#parent {
width: 500px;
height: 500px;
}
#child {
width: 100px;
height: 100px;
position : absolute;
top: 100px;
left: 100px;
}

fixed는 절대적인 위치에 지정하며 말 그대로 고정시키는 의미로 원하는 위치에 배치 후 고정시킬 수 있습니다.
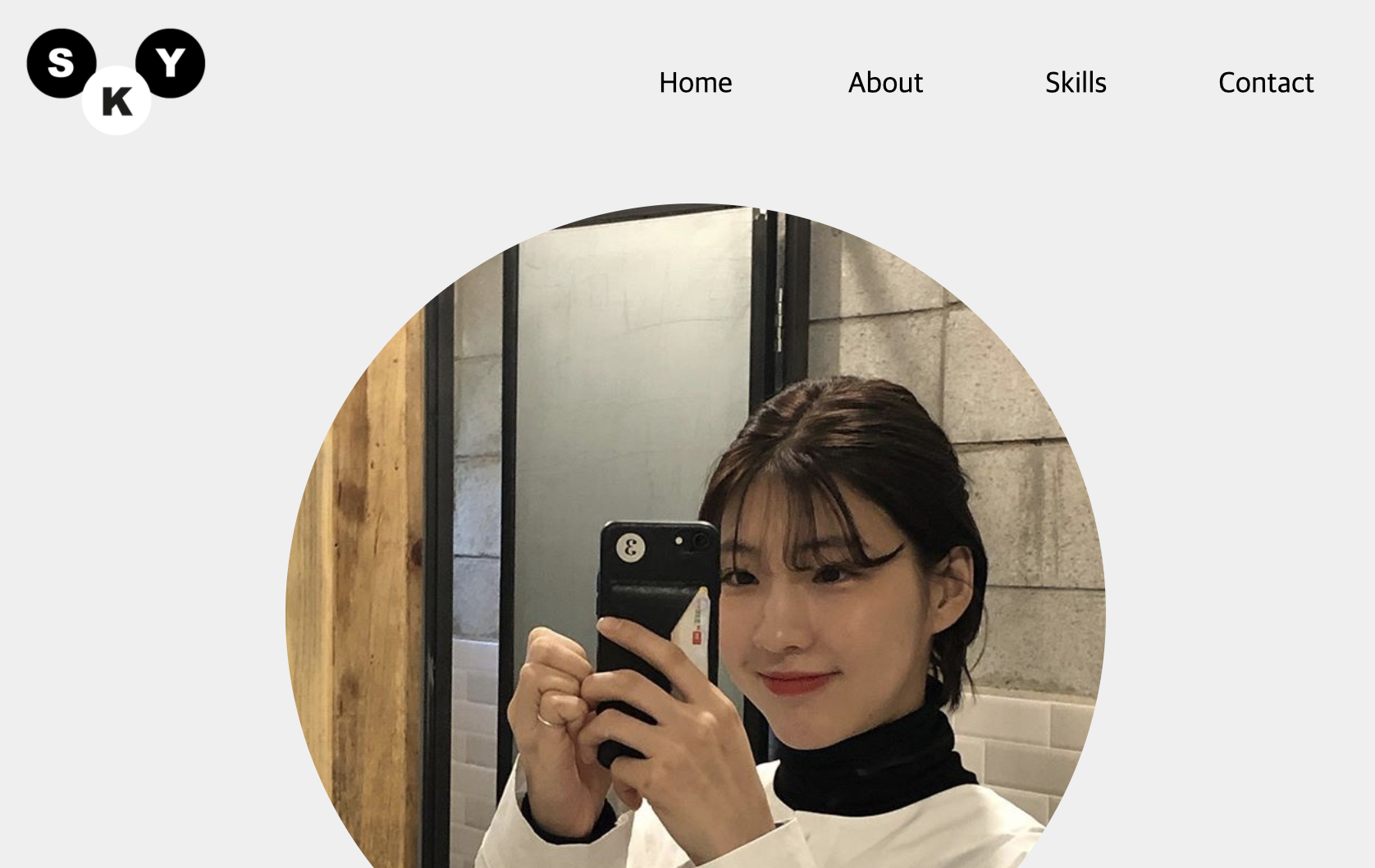
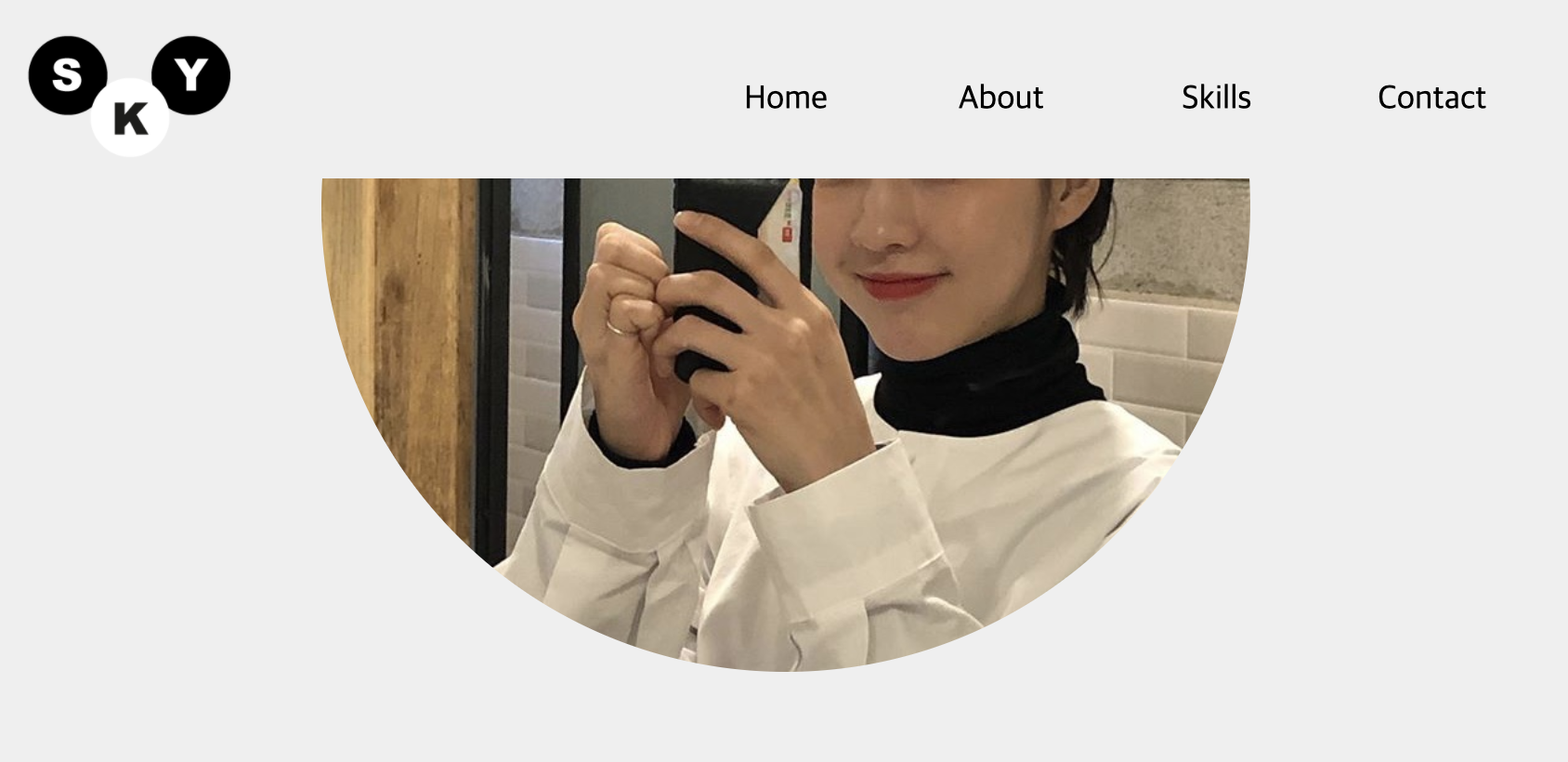
웹사이트의 navbar를 만든 후 스크롤을 내려도 고정(fixed)되어 있기를 원할 때 주로 사용하는데

이 사이트에서 fixed 속성을 준다면

스크롤을 내리더라도 제자리에 고정되어 있음을 볼 수 있습니다.
sticky는 처음에는 relative처럼 작용하지만 일정한 임계점을 지나면 지정한 위치에 고정됩니다.
*fixed와 sticky의 차이점은 fixed는 처음부터 지정한 위치에서 움직이지 않고 고정되어 있지만
sticky는 중간쯤 위치해 있다가도 스크롤을 내려서 지정한 ex)top:0;에 이르면 fixed처럼 작용되어 고정됩니다.
다시 스크롤을 올리면 위치가 이동됩니다.
'css' 카테고리의 다른 글
| TIL no.14 - 레이아웃의 모든 것 : CSS (0) | 2020.09.15 |
|---|---|
| TIL no.12 - div를 브라우저 화면 정가운데에 위치시키기 (0) | 2020.09.02 |

