공부를 할 때마다 모르는 css를 찾아가며 배우는데도 뒤돌아서면 까맣게 잊어버리더라구요..
그래서 매번 검색을 반복하다 검색한 횟수가 많아지면 자동적으로 습득되는 방식으로 css를 하나씩 제 것으로 만들 수가 있었습니다😫
웹사이트를 클론코딩할 때나, html을 구성할 때에도 div를 화면 정가운데에 위치시키는 방법에 대해 하나하나 해보게 되는데
그러다가 또 검색으로 이어지는 저를 보고 이번에는 정리해둬야겠다고 생각했습니다 !!
1. 첫 번째 방법은 margin-top 또는 margin-bottom 을 이용해 가운데로 위치시키는 방법입니다 !

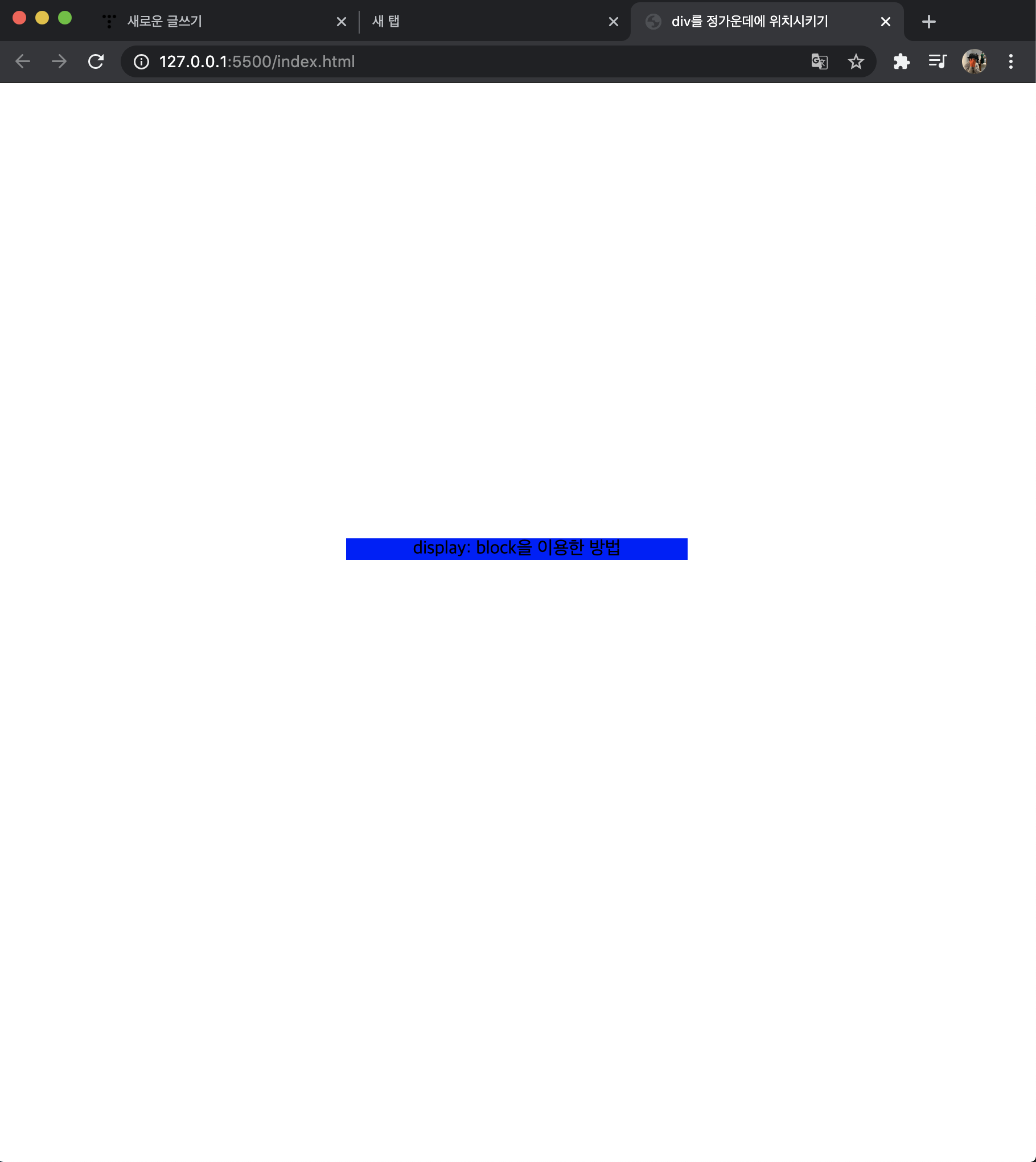
div에 width를 반드시 지정시켜주어야 합니다.
div를 정가운데에 위치시키기 위해서는 margin을 auto로 지정해주었을 때 가로에서 가운데에 위치합니다.
세로에서 가운데에 위치 시키기 위해서는 margin-top을 이용하여 원하는 위치에 맞춰서 배치할 수 있습니다.
그런데 이렇게 했을 시에 저는 가운데 맞추기가 쉽지가 않아서 잘 이용하지 않게 되었습니다.ㅠ

2. 두번째 방법은 position: absolute 를 이용하여 div를 가운데에 배치시키는 방법입니다 !

이 방법 또한 먼저 width와 height를 content box의 크기를 지정한 후에 배치해줍니다.
position: absolute를 적용한 후 top과 left 또는 right 를 이용해 div를 가운데에 위치시킵니다.
이 방법으로 정가운데에 위치시킬 시, 이 content의 box 크기도 위치에 영향을 주기 때문에 margin-left와 margin-right를 컨텐츠의 반만큼 반대로 이동시켜 위치를 맞출 수 있습니다.

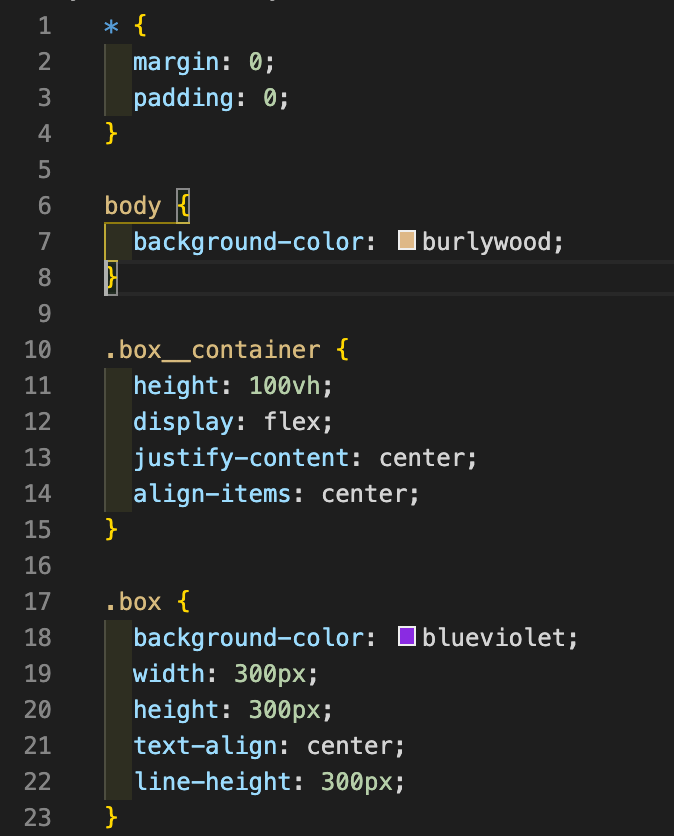
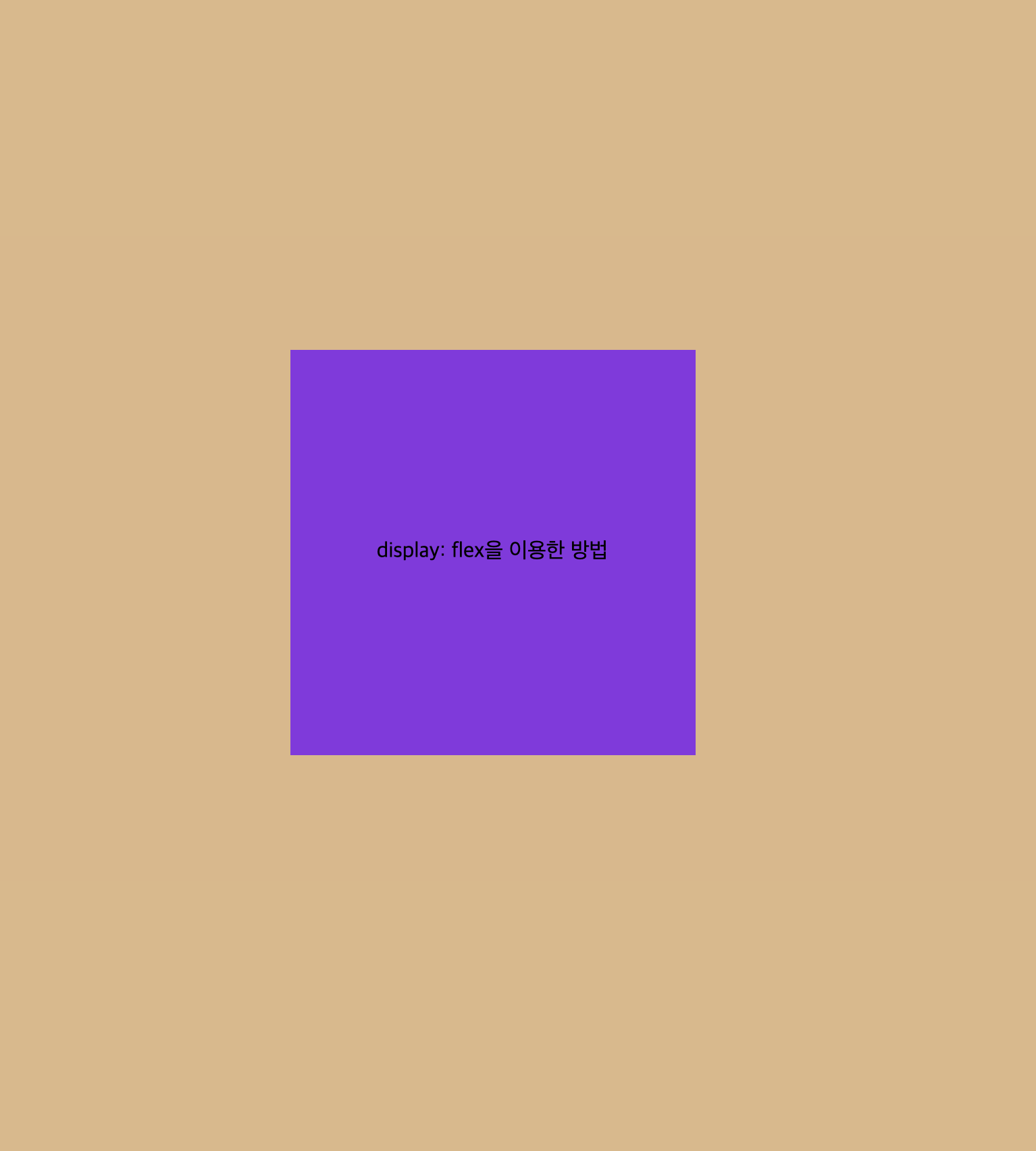
3. 세번째 방법은 display: flex 를 이용하여 div를 가운데에 배치시키는 방법이다 !

위 방법은 body에 100%센트의 높이를 주고 div를 정가운데로 배치시키려고 했는데 왜인지 모르게 그게 안돼서
div 겉에 div container를 하나 더 두어서 그것의 height를 100vh로 설정했다.
justify-content는 여기서 가로 가운데축으로 오게 하며
align-items는 세로의 가운데축으로 오게 한다 !
box 안에 text-align은 글자를 가운데 정렬시키며
line-hight를 height와 같은 높이로 함은 글자를 세로 간격에서 가운데에 배치시킨다.

'css' 카테고리의 다른 글
| TIL no.14 - 레이아웃의 모든 것 : CSS (0) | 2020.09.15 |
|---|---|
| TIL no.3 - position tag : CSS (0) | 2020.08.15 |

