- position 속성 - relative, absolute, fixed
position은 css를 사용하여 HTML 의 레이아웃을 구성할 때 중요하게 작용하는 속성입니다.
블로그의 이전에 글로 작성한 적이 있지만 레이아웃을 설명할 때 빠질 수 없는 부분이기 때문에 한번 더 정리하도록 하겠습니다 !
position은 기본적인 default 값으로 static이라는 친구를 가집니다. 말 그대로 기본 속성이기 때문에 static에 대한 설명은 넘어가서 ~
*relative는 원래 위치에서 적용한 position의 위치로 이동하는 속성값입니다.

연두색 박스에게 position:relative; 를 적용시키고
top, right, left, bottom 중에 원하는 값만큼을 부여한다면 ~!
.green_box {
position: relative;
top: 20px;
left: 20px;
}
적용한 값만큼 원래 자리에서 위와 같이 이동하는 속성을 가지고 있습니다 👍🏻
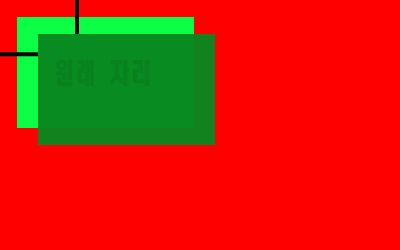
*absolute는 원래 위치에서 적용한 position의 위치로 이동하는 속성값입니다.
absolute는 적용하고자 하는 대상의 부모가 가진 position이 static이 아닌 경우에 적용됩니다 ~
대상의 부모가 relative일 경우, 그 부모의 위치에서부터 값만큼 이동한다는 의미입니다 !!
원래 위치가 어디였느냐와 상관없이 부모의 위치에서부터 top, left, right, bottom의 값에 따라 위치합니다.
가까이에 있는 부모 중에 static이 아닌 부모가 없을 때에는 body로부터 값만큼 이동합니다🙂
위의 relative를 적용한 box와는 다르게

.red_box {
position:relative;
}
.green_box {
position: absolute;
top: 20px;
left: 20px;
}relative의 값을 가진 red box로부터 20px씩 이동했습니다.
*fixed는 원래 위치에서 적용한 position의 위치로 이동하는 속성값입니다.
fixed 값으로 위치를 정하였을 때는 절대적인 위치로 고정시키는 것이라고 볼 수 있습니다.
보통 navbar를 상단에 고정시킬 때 자주 사용되는데 !
개별적인 하나의 위치로 고정되기 때문에 아래의 content 내용들이 fixed를 적용한 박스 밑으로 가려져 보이지 않는 경우가 있어서
margin-top을 fixed를 적용한 box의 값만큼 적용하여 content를 보이게 만들 수 있습니다 ~
- inline, inline-block, block 에 대해서
태그 들은 각자 가지고 있는 display 값이 있습니다.
👉🏻 inline
<span> 등과 같은 태그들은 inline 요소를 가지고 있기 때문에 안에 가지고 있는 content의 크기만큼만 차지하여 한줄에 여러 개의 요소가 놓일 수 있습니다. inline 요소는
width나 height의 값을 지정할 수 없으며,
margin이나 padding값도 적용할 수 없고,
ineheight 도 사용할 수 없습니다.
👉🏻 block
<p>, <div> 등의 태그들은 block 요소를 가지고 있기 때문에 크기가 한 줄을 차지합니다.
한 container box에 block 요소를 적용한 다음에 margin을 auto로 주게되면 그 박스 하나를 한 줄의 중앙에 배치시킬 수 있습니다.
👉🏻 inline-block
inline-block 요소는 inline 요소와 block요소의 특성을 둘 다 가진 요소로 기본적으로 inline 요소 처럼 한 줄에 여러 가지를 놓을 수는 있지만 안되는 것이 많은 inline 요소와는 달리 ~!
width와 height의 값을 지정할 수 있으며
margin이나 padding의 값도 줄 수 있습니다.
lineheight도 사용할 수 있습니다.
->간단하게 말하자면 한 줄을 다 차지하지 않는 것은 inline요소를 닮았으나, 이것 저것 적용할 수 있는 특성은 block요소와 닮았습니다 🥕
요소의 이름만 봤을 때는 inline이랑 block요소를 구분해 사용하느니 이 한가지만 알고 사용하면 되겠다 ~ 하고 생각하시는 분이 계실텐데 그냥 단순하게 inline을 사용하면 될 부분에 inline-block을 사용하게 되면 따로 css에서 크기 지정이나 다른 코드를 더 작성해야 하기 때문에 단순히 inline 요소만으로 되는 것에는 사용하지 않는 것이 더 간편합니다 !
- float에 대해서
float 은 원하는 레이아웃으로 박스의 위치를 놓고 싶을 때, 레이아웃을 배치하는데 사용하는 속성입니다 ~
예전에는 float으로 많은 것을 구성하였지만 요즘에는 flex 모델을 사용해 편리하고 더욱 간단하게 레이아웃을 배치할 수 있기 때문에 사용할 일이 많지 않습니다 ~ 그렇기 때문에 간단하게 설명을 드리겠습니다 ㅎㅎ
값은 left, right, none이 있으며

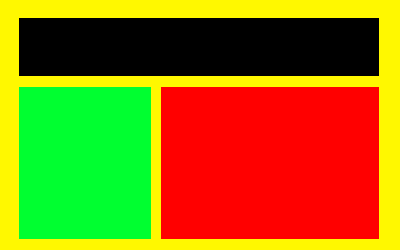
위와 같은 레이아웃으로 구성하고 싶다면 , black box에 margin-bottom 값을 주고
green box를 float:left , red box를 float:right 값을 주면 대충 이러한 레이아웃으로 잡힙니다.
green box와 red box 사이에 여백은 green box의 margin-right로 주거나
green box와 red box의 크기를 % 퍼센트로 나눌 수 있습니다.
또한 이 박스들의 width와 height도 지정해주어야 합니다 !
**box-sizing: border-box의 중요성
CSS 박스 모델의 기본 값은 지정한 너비와 높이가 요소의 콘텐츠 크기에만 적용됩니다.
그렇기 때문에 요소의 border의 크기나 margin 값이 있으면 너비와 높이에 더해서 크기가 결정됩니다.
따라서 크기를 설정할 때, 원하는 크기를 얻으려면 테두리나 안쪽 여백을 고려해야 합니다.
크기 설정만으로 내가 원하는 크기를 만들기 위해서 ! 기본적으로 css 전체선택자에 box-sizing:border-box를 적용시키면 간편합니다 !
'css' 카테고리의 다른 글
| TIL no.12 - div를 브라우저 화면 정가운데에 위치시키기 (0) | 2020.09.02 |
|---|---|
| TIL no.3 - position tag : CSS (0) | 2020.08.15 |

