처음 React를 배울 때 Lifecycle 에 대해서 배웠었는데
그 때는 그다지 중요하지 않다고 생각했는데 Lifecycle 로 인한 에러를 자주 만나게 되었습니다 ㅠㅠ
그래서 지금 Lifecycle에 대해 정리해두려고 합니다 !
Lifecycle 순서
1. constructor
2. render
3. componentDidMount
4. (fetch 완료)
5. render
6. (setState) <--- setStates는 한번만!
7. componentDidUpdate ( setState 되었기 때문에 컴포넌트 업데이트 발생 )
8. componentWillUnmount
Cannot read property 'name' of undefined
저도 이 오류를 자주 만나서 잘 한 것 같은데 안돼서 너무 당황스러웠는데요.
사실 혼자서 해결하긴 했는데 이동하고 이동하다가 어느 순간 해결돼서 왜 발생한 지 모르고 넘어갔습니다 ..
이 에러는 Component Lifecycle 과 관련이 있습니다.
지금부터 이 에러가 발생하는 원인과 해결 방법에 대해서 알아보겠습니다 !!

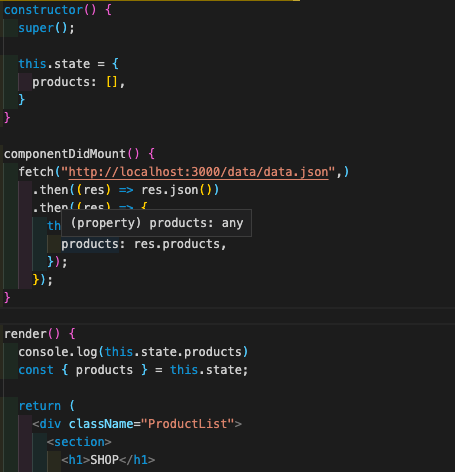
위 코드에서 render() 바로 아래에 콘솔에 찍어봤습니다.

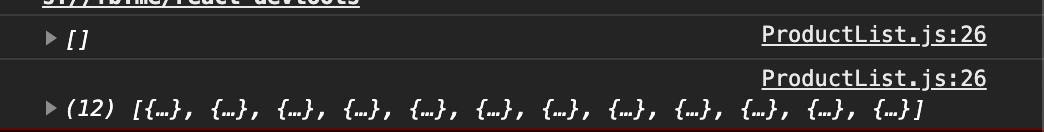
결과는 위와 같이 첫번째로는 빈 배열이 나타났고 두번째에 데이터를 가져왔습니다.
이것은 처음에 constructor에서 빈 products 배열을 가지고 render했고
그 다음으로 componentDidMount 를 지나서 render했기 때문에 fetch 완료 된 데이터를 받았기 때문입니다.
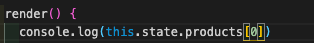
이번에는 데이터 안의 객체에 더 가까이 접근하기 위해 this.state,data 대신 this.state.data[0] 을 콘솔에 찍어보겠습니다.

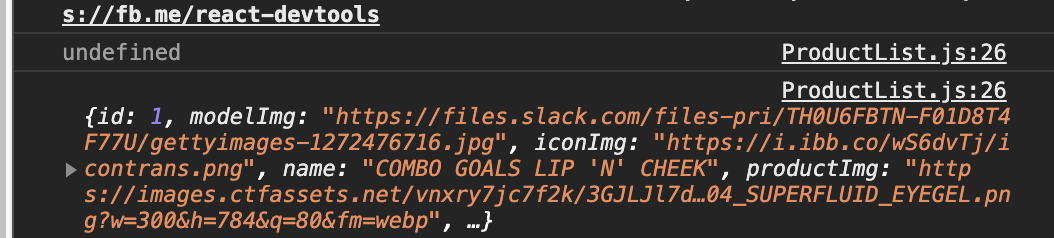
위의 결과는

첫번째 콘솔을 보시면 undefined 인 것을 알 수 있습니다.
하지만 에러는 나타나지 않고 undefined라고 찍혀 있는 것을 알 수 있죠 !
그래서 여기서 ~!
this.state.products[0] 대신 this.state.products[0].name 을 콘솔에 찍어보도록 하겠습니다.

이러한 에러가 발생하는 이유는 빈배열의 객체에 접근해 name이라는 키 값을 가져오려고 했기 때문입니다.
Lifecycle로 인한 에러가 발생하는 이유는
이와 같이 값을 받아오기 전의 순서에서 데이터를 불러오려 하기 때문입니다.
빈배열 = undefined 의 key 값을 불러오려 하기 때문에
🏋🏼♀️ 해 결 방 법 : AND 연산자(&&)를 사용한 조건부 렌더링
이 방법을 이용해 에러를 피할 수 있습니다 !
이것은 &&의 앞의 조건을 만족할 때만 내용을 보여주고 만족하지 않을 때는 작동하지 않게 합니다.
this.state.products[0] && this.state.products[0].name&& 앞의 값이 true 일 때 뒤에 값을 불러온다 !
'React' 카테고리의 다른 글
| TIL no.34 - How to fetch api in React Hooks? (0) | 2020.11.08 |
|---|---|
| TIL no.33 - Styled Components : React (0) | 2020.11.08 |
| TIL no.26 - [React 2탄] Component & JSX (0) | 2020.10.18 |
| TIL no.24 - CRA 무엇인가, 어떻게 ? (0) | 2020.10.11 |
| TIL no.22 - [React 1탄] Why React ?! (0) | 2020.10.06 |



