wecode 과제로 westagram을 구현하면서 댓글 추가 기능을 할 때 유용하게 사용한 함수입니다.
이전에 제가 혼자 todolist를 만들 때도 사용했었습니다.
document.createElement( )
- 자바스크립트에서 html에 태그를 추가하여 html구조를 생성하고자 할 때 사용합니다.
const comment = document.createElement('li');
const userDiv = document.createElement('div');
const userName = document.createElement('a');
const userComment =document.createElement('span');
const heartImg = document.createElement('button');저는 미리 html 에 짜둔 <ul class="commentList"></ul> 태그 안에 위에 태그들을 추가하고자 함수를 사용했습니다.
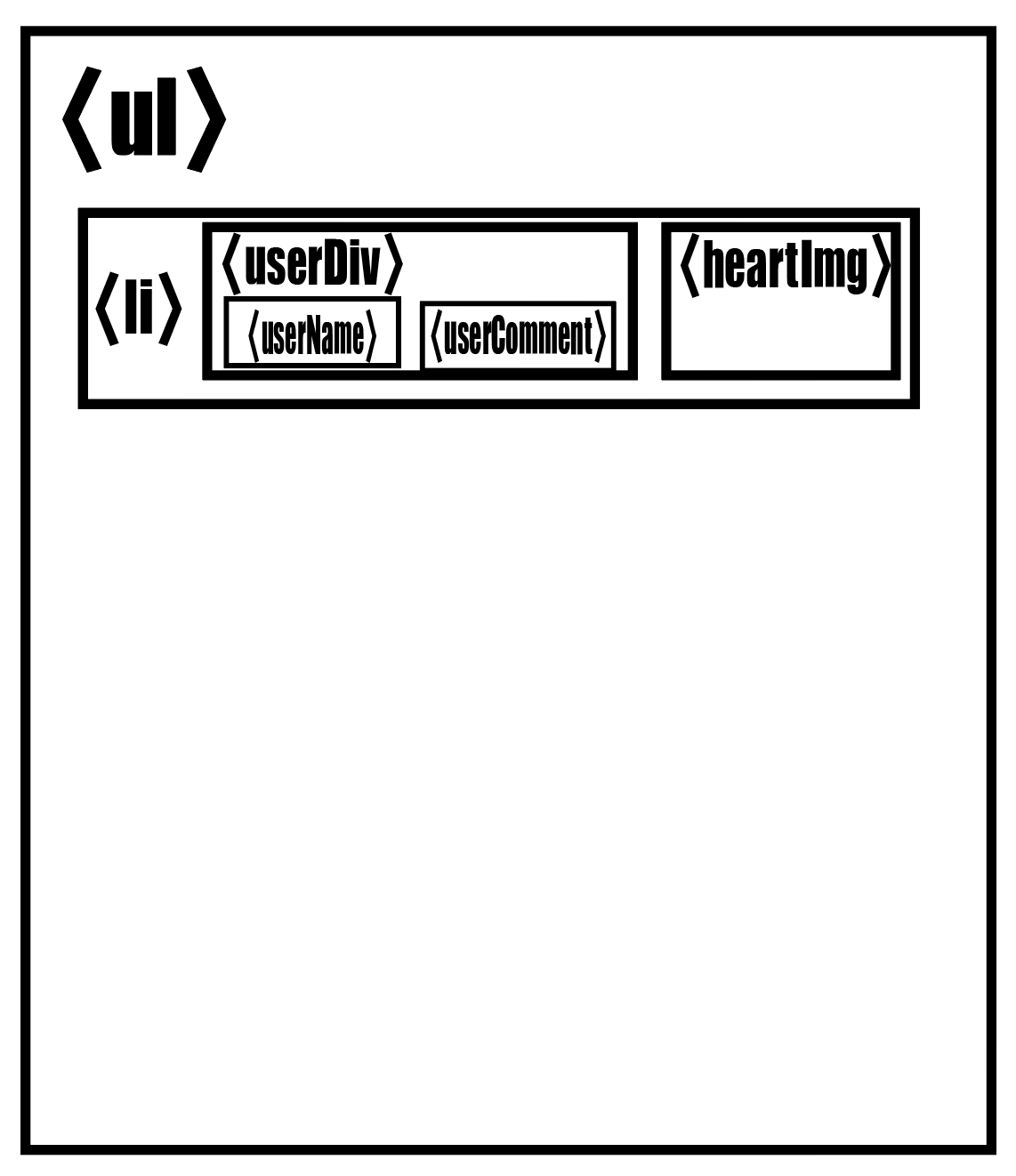
위에 작성하여 추가된 태그들을 원하는 위치에 구조되게 하기 위해서
comment.appendChild(userBox);
userDiv.appendChild(userName);
userDiv.appendChild(userComment);
comment.appendChild(heartImg);
commentList.appendChild(comment);

위의 그림과 같이 ul 안에 li의 댓글들이 이벤트가 발생할 때마다 추가되게 만들기 위해 위와 같이 createElement를 사용한 것입니다.
저는 img가 추가 되게 만들기 위해서 heartImg.innerHTML 로 원하는 img src 를 추가해줬습니다.
onst img = "<img src=" + "https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/heart.png" + " />";
heartImg.innerHTML = img;src 주소를 넣어줄 때에는 <> 전체를 큰따옴표 안에 넣을 경우 안에 있는 부호와 또 다른 큰따옴표들로 혼선을 줄 수 있기 때문에 덧셈기호로 정리해주어 src 주소를 정확히 넣어주어야 합니다.