*flexbox는 container나 각각의 item에 적용 가능한 속성값이 존재합니다.
<container>
-
display: flex; (아이템이 자동으로 왼쪽에서부터 오른쪽까지 정렬)
-
flex-direction : row-reverse(반대로 수평) column-reverse(반대로 수직)
-
flex-wrap : nowrap(기본값-한줄에) wrap(꽉차면 다음줄로)
-
flex-flow : column nowrap; (두가지 속성을 묶어서 정의 할 수 있다.
-
justify-content : flex-start(기본값) flex-end(오른쪽축으로 배치) center(가운데로) space-around(박스를 둘러싼다 스페이스로) space-evenly(같은 간격의 스페이스) *아이템을 어떻게 배치해 줄 것인지
-
align-items : flex-start center(중심축에 배치) baseline(텍스트를 균등하게 맞춰줌)*align-itmes: center; 를 이용하면 나란히 위치한 두 개의 div의 크기가 달라도 더 큰 높이를 가진 div와 같은 높이로 맞추어 그 높이의 가운데에 위치하게 만들어 줍니다.

-
align-content
<item>
-
order : 0;(기본값) *숫자를 통해 순서를 정할 수 있음. 잘 안쓰여짐
-
flex-grow:0;(기본값) 1을 쓰면 1배의 크기로 꽉찬다.
-
flex-shrink : 2를 넣으면 다른 것에 비해 2개 더 작게 줄어들라는 명령
-
flex-basis : 차지하는 면적을 %로 설정할 수 있다.
-
align-self : item별로 배치를 따로 할 수 있다.
*flexbox에서는 중심축에 따라 반대축이 바뀌기 때문에 수평축과 수직축 중에 중심축을 정해야 합니다.
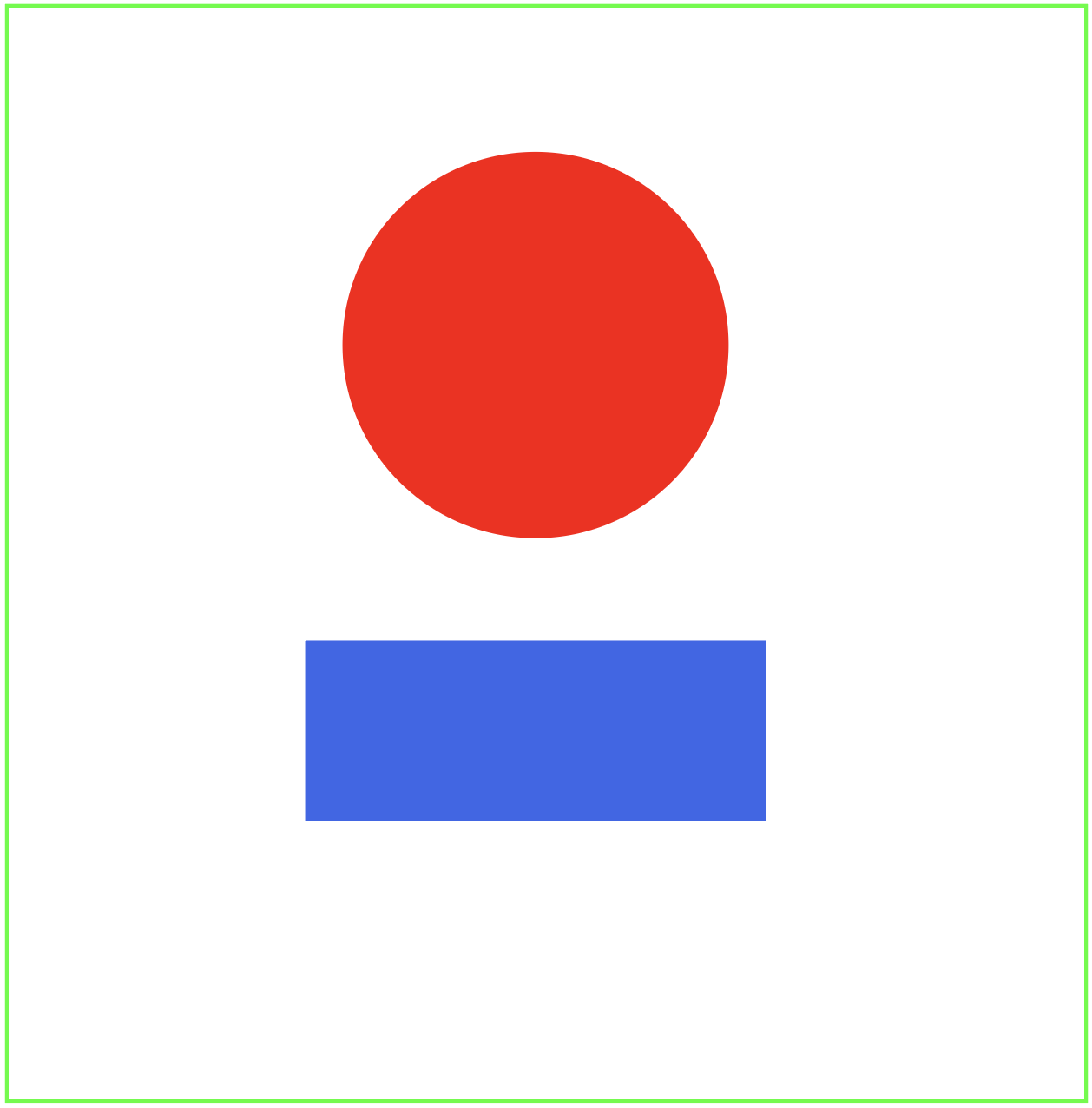
div를 아래와 같이 정렬하기 위해서는

두 개의 div가 위아래로 브라우저 화면의 가운데에 배치되기 위해서는
display: flex;
flex-direction: column;
align-items: center;
flex-direction 속성을 이용하여 column으로 위에서 아래로 div가 정렬되도록 하고
align-items 속성을 이용해 div들을 가운데로 나란히 정렬시킬 수 있습니다.
'html' 카테고리의 다른 글
| TIL no.44 - SPA 란 ? (0) | 2020.12.19 |
|---|---|
| TIL no.29 - HTTP (0) | 2020.10.25 |
| TIL no.15 - 왜 semantic web으로 만들어야 하는가 ? (0) | 2020.09.15 |


