Create ul and li elements in javacript
var test = document.createElement('section');
test.setAttribute('id', 'test');
var ul = document.createElement('ul');
document.body.appendChild(test);
test.appendChild(ul);
for (var i =0; i < array.length; i++) {
var li = document.createElement('li');
ul.appenChild(li);
li.innerHTML = li.innerHTML + array[i];
}
createElement 함수
생성하고자 하는 요소가 있을 때, 이 함수를 이용하여 document에 createElement를 사용하여 ('원하는 요소')를 생성할 수 있습니다. 생성한 요소를 원하는 부모 요소에 안에 배치하기 위해 appendChild 함수를 이용해서 배치할 수 있습니다.
setAttribute 함수
element.setAttribute('속성 이름', '속성 값');
적용하고자 하는 element를 선택하고 속성값을 적용하고 싶은 속성의 이름과 설정하고자 하는 속성 값을 넣어줘야 합니다.
var set = document.createElement('div');
set.setAttribute('id', 'container');- document안에 div가 생성되고 div의 id는 container 값으로 적용합니다.
*localStorage
:작은 정보를 나의 유저 컴퓨터에 저장하는 방법이다.
브라우저가 닫히거나 다시 열리더라도 그 정보를 저장합니다.
(저는 todo를 만들 때, 새로고침을 해도 컴퓨터에 내용이 저장되어 있어야 하는 기능이 필요할 때 사용했습니다.)
localScorage는 오직 string으로만 저장되기 때문에 다른 값들은 string으로 변형시켜야 합니다.
이를 변형시키기 위해
window.localStorage.setItem('name', 'haneul');
const person = {
name: "Haneul",
time: "2"
}
window.localStorage.setItem('user', JSON.stringify(person));저장할 속성안에 값을 string으로 변형시키기 위해 JSON.stringify() 를 사용하면 됩니다.
setItem() 은 저장하고 싶은 값을 localStorage에 저장합니다.
- window.localStorage.setItem( 'key', 'value' )
getItem() 은 해당 브라우저의 localStorage안에 저장된 데이터를 가져옵니다.
window.localStorage.getItem('user');"{"name": "Obaseki Nosa", "location" : "Lagos"}"
string으로 return한 값을 다시 object로 변환하기 위해서는 JSON.parse() 함수를 사용하면 됩니다.
JSON.parse(window.localStorage.getItem('user'));
filter 함수 in JavaScript
: filter 함수를 활용해 배열에서 원하는 조건에 해당하는 데이터만을 추출해낼 수 있습니다.
저는 todo list 에서 선택한 li를 삭제했을 때, 재배열하기 위해서 filter 함수를 사용했습니다.
function deleteTodo(event) {
const btn = event.target;
const div = btn.parentNode;
const li = div.parentNode;
todoList.removeChild(li);
const cleanTodos = todos.filter(function (toDo) {
return toDo.id !== parseInt(li.id);
});
todos = cleanTodos;
saveTodos();
}todos에 filter 함수를 사용하여 toDo.id 와 li.id가 일치 하지 않는 것들만을 추출해냈습니다.
* parseInt 는 안에 문자열을 숫자로 변환하기 위해 사용했습니다.
filter 함수의 더 쉬운 예제를 살펴보자면 ~
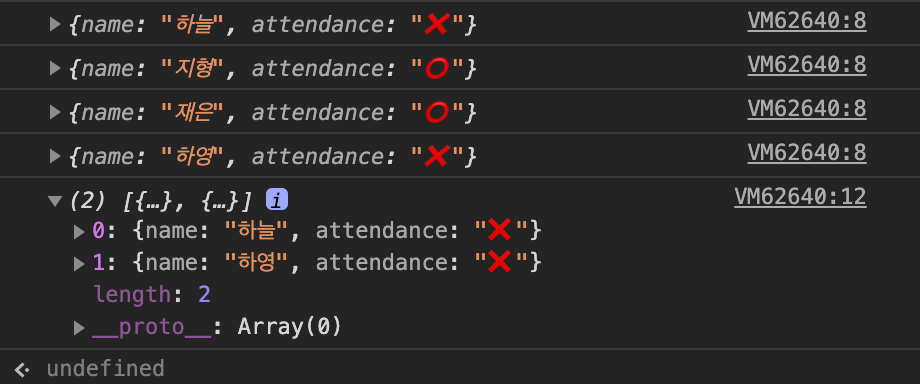
(function school() {
var allStudent = [{name : "하늘", attendance : '❌'},
{name : "지형", attendance : '⭕️'},
{name : "재은", attendance : '⭕️'},
{name : "하영", attendance : '❌'}];
var abStudent = allStudent.filter(function(element) {
console.log(element);
return element.attendance == '❌';
});
console.log(abStudent);
})();
element.attendance값이 ❌인 애들만 array하게 됩니다.

'javascript' 카테고리의 다른 글
| TIL no.38 - Promise 란 무엇인가 ? 개념 정리와 이해 (0) | 2020.11.23 |
|---|---|
| TIL no.19 - Scope가 무엇인가요? (0) | 2020.10.03 |
| TIL no.9 - let / const / var 차이 (0) | 2020.08.23 |
| TIL no.8 - forEach method :JavaScript (0) | 2020.08.23 |
| TIL no.7 - appendChild 함수 (0) | 2020.08.21 |



